How To Add Flying Letters below Mouse Pointer Animation:
- Login to your Blogger Dashboard click here
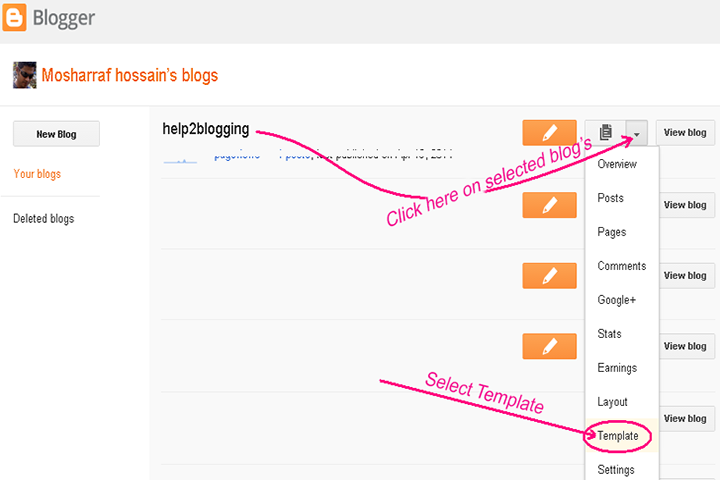
- Select your blog and click on right side bar
- Select "Template" on drop down menu
- Now create a backup of your blogger template because if you have any wrong this template after edited, you can restore this. So click on "Backup /Restore" and download Full Template.
Add Flying Letters On Moving Mouse Pointer:
- Click anywhere inside the code area and press the CTRL + F keys on your keyboard to open the Blogger search box.
A.
Write
Search box then hit enter your keyboard and find this tag
</body>
<script type="text/javascript">
var text=' Enter text here or your blog name ';</script><script src="http://netoopscodes.googlecode.com/svn/branches/Js%20files/mousetail.js" type="text/javascript"></script>
C. Now click on Save template button.
- That's all
-----------------------------------------------
If you have any question and suggestions related blogger
Thanks to follow this tutorial
Best regards
help2blogging team







Comments
Post a Comment