If you choice how much visitors show your blog page or post. You can choice two style icon style or without icon style adjust with page or post. This tutorial completely track your visitors.


Add Page Views / Post Views Counter Widget For Blogger:
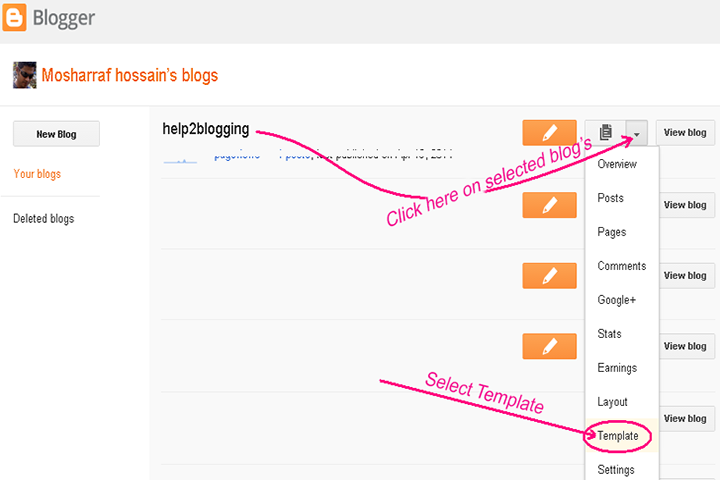
- Login to your Blogger Dashboard click here
- Select your blog and click on right side bar
- Select "Template" on drop down menu

Display post views count in Blogger blog:
- Click anywhere inside the code area and press the
CTRL + F keys on your keyboard to open the Blogger' search box.
- Write Search box
<div class='post-header-line-1'/>
- Hit enter your keyboard and find this tag
*** If you didn’t show
<div class='post-header-line-1'/> code please find another
code <data:post.body/> and past the counter code
before <data:post.body/>
tag ***
<b:if cond='data:blog.pageType ==
"item"'><div align='center' style='border:solid 2px
#999999; padding:2px; margin:2px; width:100px; display:compact'><img
height='16' src='http://forums.bit-tech.net/images-light/misc/stats.gif'
width='16'/> <a href='http://help2blogging.blogspot.com'><b><font
size='2'><script src='http://nirav07.ulmb.com/counter.php'
type='text/javascript'/>
Views</font></b></a></div></b:if>
Post views counter Without icon for blogger:
<b:if cond='data:blog.pageType ==
"item"'><div align='center' style='border:solid 2px
#999999; padding:2px; margin:2px; width:100px; display:compact'><a
href='http://help2blogging.blogspot.com'><b><font size='2'><script
src='http://nirav07.ulmb.com/counter.php' type='text/javascript'/>
Views</font></b></a></div></b:if>
- Now click on Save template button.
That's all.
-------------------------------------------------------
If you have any question and suggestions related blogger
Thanks to follow this tutorial
Best regards
help2blogging team





Comments
Post a Comment