Friendly you install awesome rainbow animation link on blogger blog
follow by this tutorial. 7 colors are
changing like animation when hover the link in this style. When you moving your
mouse on any HTML link in blog visitors show animated color text link.
Awesome Rainbow Animation Link Widget For Blogger:
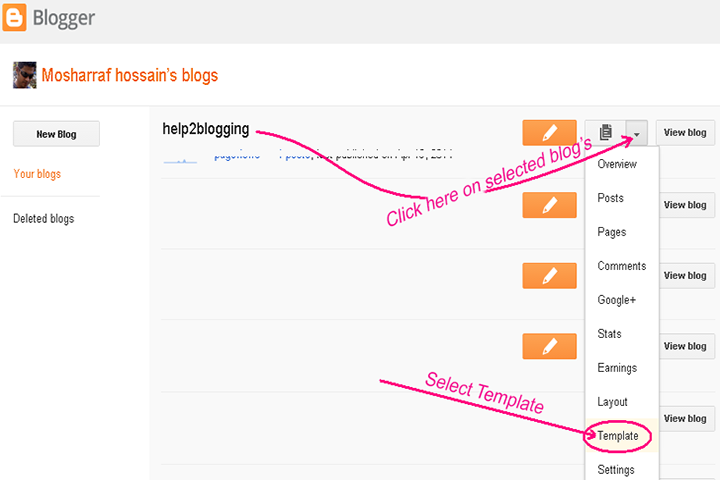
- Login to your Blogger Dashboard click here
- Select your blog and click on right side bar
- Select "Template" on drop down menu
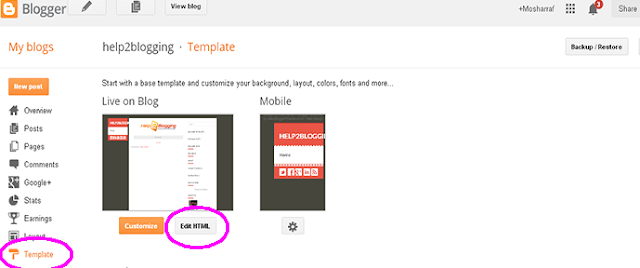
Now create a backup of your blogger template because
if you have any wrong this template after edited, you can restore this. So
click on Backup /Restore and download Full Template.
- Click on "Edit HTML" button
Add Multi-Color Rainbow Effect Blog Hover Links on for Blogger:
- Click anywhere inside the code area and press the CTRL + F keys on your keyboard to open the Blogger' search box.
A.
Write
Search box then hit enter your keyboard and find this tag
<head>
<script type='text/javascript'>//<![CDATA[var rate = 20;if (document.getElementById)window.onerror=new Function("return true")var objActive; // The object which event occured invar act = 0; // Flag during the actionvar elmH = 0; // Huevar elmS = 128; // Saturationvar elmV = 255; // Valuevar clrOrg; // A color before the changevar TimerID; // Timer IDif (document.all) {document.onmouseover = doRainbowAnchor;document.onmouseout = stopRainbowAnchor;}else if (document.getElementById) {document.captureEvents(Event.MOUSEOVER | Event.MOUSEOUT);document.onmouseover = Mozilla_doRainbowAnchor;document.onmouseout = Mozilla_stopRainbowAnchor;}function doRainbow(obj){if (act == 0) {act = 1;if (obj)objActive = obj;elseobjActive = event.srcElement;clrOrg = objActive.style.color;TimerID = setInterval("ChangeColor()",100);}}function stopRainbow(){if (act) {objActive.style.color = clrOrg;clearInterval(TimerID);act = 0;}}function doRainbowAnchor(){if (act == 0) {var obj = event.srcElement;while (obj.tagName != 'A' && obj.tagName != 'BODY') {obj = obj.parentElement;if (obj.tagName == 'A' || obj.tagName == 'BODY')break;}if (obj.tagName == 'A' && obj.href != '') {objActive = obj;act = 1;clrOrg = objActive.style.color;TimerID = setInterval("ChangeColor()",100);}}}function stopRainbowAnchor(){if (act) {if (objActive.tagName == 'A') {objActive.style.color = clrOrg;clearInterval(TimerID);act = 0;}}}function Mozilla_doRainbowAnchor(e){if (act == 0) {obj = e.target;while (obj.nodeName != 'A' && obj.nodeName != 'BODY') {obj = obj.parentNode;if (obj.nodeName == 'A' || obj.nodeName == 'BODY')break;}if (obj.nodeName == 'A' && obj.href != '') {objActive = obj;act = 1;clrOrg = obj.style.color;TimerID = setInterval("ChangeColor()",100);}}}function Mozilla_stopRainbowAnchor(e){if (act) {if (objActive.nodeName == 'A') {objActive.style.color = clrOrg;clearInterval(TimerID);act = 0;}}}function ChangeColor(){objActive.style.color = makeColor();}function makeColor(){// Don't you think Color Gamut to look like Rainbow?// HSVtoRGBif (elmS == 0) {elmR = elmV; elmG = elmV; elmB = elmV;}else {t1 = elmV;t2 = (255 - elmS) * elmV / 255;t3 = elmH % 60;t3 = (t1 - t2) * t3 / 60;if (elmH < 60) {elmR = t1; elmB = t2; elmG = t2 + t3;}else if (elmH < 120) {elmG = t1; elmB = t2; elmR = t1 - t3;}else if (elmH < 180) {elmG = t1; elmR = t2; elmB = t2 + t3;}else if (elmH < 240) {elmB = t1; elmR = t2; elmG = t1 - t3;}else if (elmH < 300) {elmB = t1; elmG = t2; elmR = t2 + t3;}else if (elmH < 360) {elmR = t1; elmG = t2; elmB = t1 - t3;}else {elmR = 0; elmG = 0; elmB = 0;}}elmR = Math.floor(elmR).toString(16);elmG = Math.floor(elmG).toString(16);elmB = Math.floor(elmB).toString(16);if (elmR.length == 1) elmR = "0" + elmR;if (elmG.length == 1) elmG = "0" + elmG;if (elmB.length == 1) elmB = "0" + elmB;elmH = elmH + rate;if (elmH >= 360)elmH = 0;return '#' + elmR + elmG + elmB;}//]]></script>
C. Now click on Save template button.
- That's all.
---------------------------------------------
If you have any question and suggestions related blogger
Thanks to follow this tutorial
Best regards
help2blogging team







Comments
Post a Comment