Now I
teach how to add yahoo smiley emoticons for blogger comments. This is beautiful for
comment box. Increase your visitors you can install this. This is an awesome
trick was scripted by your blog.
Step 1:
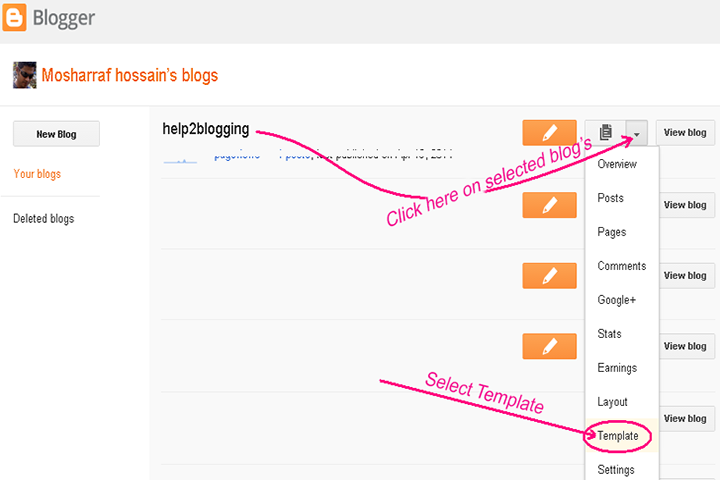
? Select your blog and click on right side bar
? Select Template on drop down menu
?Click Template button on left side
Now make a backup of your blogger template because if you
have any wrong this template after edited, you can restore this. So click on Backup /Restore and download Full Template. Tutorial details.
?Click anywhere inside the code area and press the
CTRL + F keys on your keyboard to open the Blogger' search box.
?Write in search box
<b:if cond='data:post.embedCommentForm'>
?Hit enter your keyboard and find this tag
<div style='-moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial; -moz-background-inline-policy:
-moz-initial; width: 369; text-align: left; border: 1px solid
#cccccc; padding: 5px; background: #eeeddf; height:86'>
<b>
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'
width='18'/> :))
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'
width='18'/> ;))
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/>
;;)
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/>
:D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'
width='18'/> ;)
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'
width='18'/> :p
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'
width='22'/> :((
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/>
:)
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/>
:(
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/>
:X
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'
width='18'/> =((
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'
width='18'/> :-o
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/>
:-/
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'
width='18'/> :-*
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'
width='18'/> :|
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'
width='24'/> 8-}
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'
width='31'/> :)]
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'
width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'
width='30'/> :-t
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'
width='18'/> b-(
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'
width='18'/> :-L
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'
width='34'/> x(
<img border='0' height='18'
src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'
width='30'/> =))
</b>
</div>
Tips: Change “width: 369” as your choice width
Step
2:
? Search again </body> tag inside the code area and find it
? Copy the bellow code and
paste before </body> tag.
<script
src='http://sites.google.com/site/angga123site/smiley.txt'
type='text/javascript'/>
That's all.
adadadadadadadadadadadadadadadada
If you have any question and suggestions related blogger
Thanks to follow this tutorial
Best regards
help2blogging team







Comments
Post a Comment