Add Extra Column On Blogger Footer:
Now I discuss with you, how to add two, three or four column footer widget on blogger. You have a stylish blogger blog but there is no any footer widget column. Now you will get this problem solution in this tutorial. In this footer widget section you can add whatever you want. So friends follow the bellow tutorials and make you footer widget and enjoy.Create Extra Columns to Your Blogger Footer Layout:
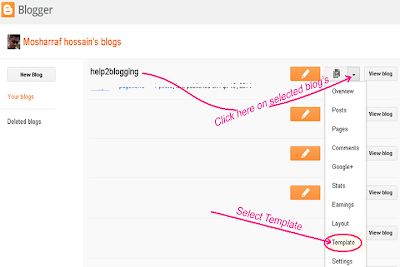
- Login to your Blogger dashboard
- Select your blog and click on right side bar
- Select "Template" on drop down menu
Now create a backup of
your blogger template because if you have any wrong this template after edited,
you can restore this. So click on Backup
/Restore and download Full Template.
Best Widget:
Step 1:
Best Widget:
* Add Multi Color Social Followers Widget on Blog
After backup your blogger theme you follow the bellow lesson steps by step and create your own extra footer column.
After backup your blogger theme you follow the bellow lesson steps by step and create your own extra footer column.
Step 1:
Add Additional 4 Column Footer in Blogger Template:
- Click anywhere inside the code area and press the CTRL + F keys on your keyboard to open the Blogger' search box.
A. Write Search box then
hit enter your keyboard and find this tag
]]></b:skin>
B. Past the bellow footer widget code
before this tag
Useful Tips:
Four 4 Column Footer Widget CSS Code:
/*
----- help2blogging three column footer widget With two style----
*/
# h2b {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434;
}
#h2b-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
# h2b {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434;
}
#h2b-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
}
# h2bbar-wrapper {
border:1px solid #DEDEDE;
background:#038F69;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 23.5%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
border:1px solid #DEDEDE;
background:#038F69;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 23.5%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
. h2bbar {margin: 0; padding: 0;}
. h2bbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
. h2bbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.
h2bbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:# FFFFFF;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
border-bottom:3px solid #FFFFFF;
}
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:# FFFFFF;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
border-bottom:3px solid #FFFFFF;
}
.
h2bbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.
h2bbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
}
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
}
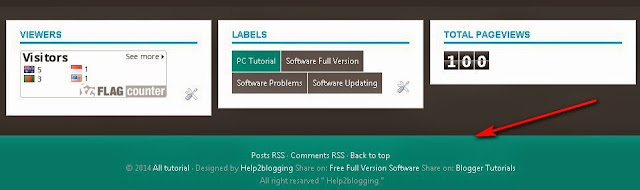
Blogger Footer Customization:
1 Change background:#333434; to customize your widget backside background color
2. Change
width: 960px; to
customize your widget backside background width size
3. Change
DEDEDE to customize widget outline color
3. Change
background:#038F69; to customize your widget background
color
4. Change
color:# FFFFFF; to customize title font color
5. Change
solid #FFFFFF;
to customize title underline color
Most Popular:
Step 2:
Most Popular:
Step 2:
Create Extra Columns Footer Widget HTML Tag:
<div
id='h2b'>
<div
id='h2b-wrapper'>
<div
id='h2bbar-wrapper'>
<b:section
class='h2bbar' id='h2bbar1' preferred='yes'>
</b:section>
</div>
<div
id='h2bbar-wrapper'>
<b:section
class='h2bbar' id='h2bbar2' preferred='yes'>
</b:section>
</div>
<div id='h2bbar-wrapper'>
<b:section class='h2bbar' id='h2bbar3'
preferred='yes'>
</b:section>
</div>
<div id='h2bbar-wrapper'>
<b:section class='h2bbar' id='h2bbar3'
preferred='yes'>
</b:section>
</div>
<div
style='clear: both;'/>
</div>
</div>
- But you can need this
column before footer-wrapper please find
<div
id='footer-wrapper'>
<div
id='footer'>
or
<div
class='credit'>
<div
class='credit-wrapper'>
- And past above code before this tag
[C] Now click on Save template button.
- That’s all.
Create Extra 3 Columns Footer Widget To Blogger:
- Now you
want to three column widget
A, This
code converted to two columns change width: 23.5%; to 32% from step 1
B. Delete
bellow color tag from step 2
<div id='h2bbar-wrapper'>
<b:section class='h2bbar' id='h2bbar3'
preferred='yes'>
</b:section>
</div>
- That’s all.
A, This code converted to two columns change width: 23.5%; to 48% from step 1
B. Delete bellow color tag from step 2
<div id='h2bbar-wrapper'>
<b:section class='h2bbar' id='h2bbar3' preferred='yes'>
</b:section>
</div>
<div id='h2bbar-wrapper'>
<b:section class='h2bbar' id='h2bbar3' preferred='yes'>
</b:section>
</div>
- That’s all.
--------------------------------------------------------------------
Thanks to follow this tutorial










Comments
Post a Comment