This widget is very beautiful look your blog. It
will give a unique rainbow effect to your social followers widget. You can easily add this widget on your blog.
You can also customize this widget background color, text color and change
widget size. So you interested this widget please try to follow the bellow
tutorial and leave a comment.
Add Multi Color Social Bookmarking Widget:
- Login to your Blogger Dashboard
- Click right side bar on selected blog's
- Select
"Layout" on drop down menu
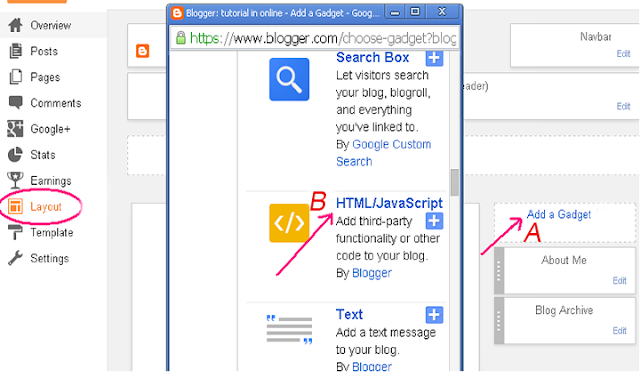
Step 1- Add Social Media Icons Blogger Widget:
A. Click on "Add Gadget" in your template sidebar
B. Choose
"HTML/JavaScript" Gadget
Step 2- Add Social Followers Gadget in Blogger:
A. Write widget name in Title box
B. Past the bellow CSS code in Content box then save
Multi Colored Social Follow Buttons CSS Code:
<style type='text/css'>
.wg-roseicwidget {
width: 300px; margin: -10px; text-decoration: none; }
.wg-roseicwidget ul { margin: 0;
padding: 0; text-decoration:
none;}
.wg-roseicwidget ul li { list-style:none; padding: 0; text-transform: none;
text-decoration: none;}
.wg-roseicwidget ul li a { color: #fff; display:block; text-decoration: none;}
.wg-roseicwidget ul li a:hover { color: #c9c9c9; background-color: #333; text-decoration: none; }
.wg-roseicwidget ul li .rss { background:
url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/RSS-1.png")
no-repeat scroll 10px center #F87E12; background-size: 20px; padding: 17.5px
45px; }
.wg-roseicwidget ul li .twitter { background:
url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Twitter.png")
no-repeat scroll 10px center #4CACEE; background-size: 20px; padding: 17.5px
45px;}
.wg-roseicwidget ul li .facebook { background:
url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Facebook-1.png")
no-repeat scroll 10px center #3B5998; background-size: 20px; padding: 17.5px
45px; }
.wg-roseicwidget ul li .google { background:
url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/google.png")
no-repeat scroll 10px center #D44937; background-size: 20px; padding: 17.5px
45px; }
.wg-roseicwidget ul li .linkedin { background:
url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/LinkedIn-1.png")
no-repeat scroll 10px center #3692C3; background-size: 20px; padding: 17.5px
45px; }
</style>
<div class="wg-roseicwidget">
<ul>
<li><a class="facebook"
href="https://www.facebook.com/help2blogging">Join
Us on Facebook</a></li>
<li><a class="rss"
href="http://feeds.feedburner.com/help2blogging">Subscribe
to the RSS Feed</a></li>
<li><a class="twitter"
href="https://twitter.com/help2blogging">Follow
me on Twitter</a></li>
<li><a class="google"
href=" https://plus.google.com/+Help2bloggingBlogspot">Join
me on Google+</a></li>
<li><a class="linkedin"
href=" http://www.linkedin.com/help2blogging">Connect
With Us on LinkedIn</a></li>
</ul>
</div>

Note:
1. Replace help2blogging to your Facebook page name, Feedburnre ID, Twitter page name and Linkedin ID
2. Replace +Help2bloggingBlogspot to your Google+ page name.
1. Replace help2blogging to your Facebook page name, Feedburnre ID, Twitter page name and Linkedin ID
2. Replace +Help2bloggingBlogspot to your Google+ page name.
That's all.
--------------------------------------------------------------
If you have any
question and suggestions related blogger
Thanks to
follow this tutorial
Best regards
help2blogging team







Plan, grow, measure & improve your Instagram influence with Influx, best tool to build your brand on Instagram. Start your 5 day free trial now & get real audience with no survey.
ReplyDeleteSource: https://influxsocial.com