Now I
share with you how to make social locker any added content in blogger page or
post. This way to you get more tweets in Twitter, likes on Facebook page and
shares on Google+. When your visitors show locker
protected page or post he can not show this content without like social button.
B. Just copy the bellow code and past in post or page HTML field
C. Now you select "Compose" mode and replace Add your content here… to your any content as you need.
Create a Social Content Locker In Blogger:
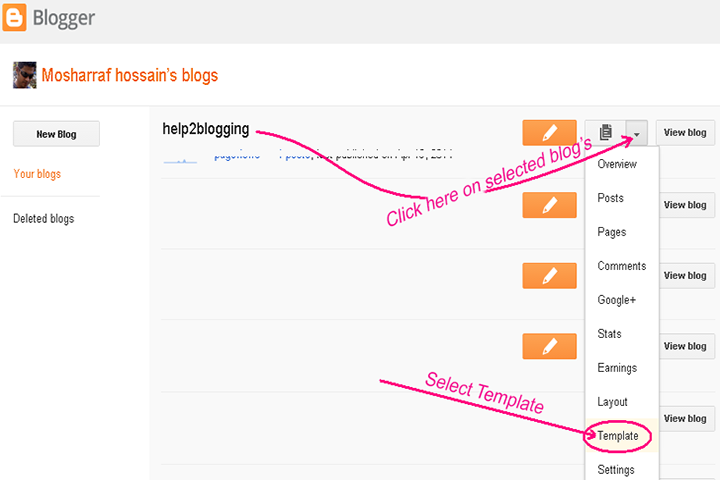
- Login to your Blogger Dashboard click here
- Select your blog and click on right side bar
- Select "Template" on drop down menu
Now create a backup of your blogger template because
if you have any wrong this template after edited, you can restore this. So
click on Backup /Restore and download Full Template.
Step 1:
Add Social Content Locker JavaScript:
- Click anywhere inside the code area and press the CTRL + F keys on your keyboard to open the Blogger' search box.
A.
Write
Search box then hit enter your keyboard and find this tag
</head>
B. Past
the bellow code before this tag
Social Content Locker Script:
<script src='http://code.jquery.com/jquery-1.10.2.min.js ' type='text/javascript'/><link href='https://7475c86c7b904ff243d5e5053fa73033884596a6.googledrive.com/host/0B9yW-IonjS65T0N0V1ltazF6SEE' rel='stylesheet'/><script src='https://0fbf35074d8fc72d66d79874501738c32737dc58.googledrive.com/host/0B9yW-IonjS65UGFwbWpxUlc5MFk' type='text/javascript'/><script type='text/javascript'>//<![CDATA[jQuery(document).ready(function ($) {$('#default-usage .to-lock').sociallocker({buttons: {order:["facebook-like","twitter-tweet","google-plus"]},twitter: {url:"http://www.twitter.com/help2blogging"},facebook: {url:"https://www.facebook.com/help2blogging"},google: {url:"https://help2blogging.blogspot.com"},text: { header: "Like us To Unlock This Content",message: "This content is locked. Like us on Twitter, Facebook or Google plus to unlock it." },locker: {close: false, timer: 0,},theme: "secrets"});});//]]>
</script>
Note:
1. Replace help2blogging with your facebook and
twitter page
2. Change https://help2blogging.blogspot.com with your site link address
C. Now click on Save template button.Step 2:
Add Social Content Locker HTML Code:
A. Now go to post or page HTML mode when you want to show this locker.B. Just copy the bellow code and past in post or page HTML field
<article id="default-usage">
<div class="to-lock" style="display: show;">
Add your content here
</div>
</article>
C. Now you select "Compose" mode and replace Add your content here… to your any content as you need.
Finished your add content
A. you may again select on HTML mode
B. Press Ctrl+F to find
That's all.A. you may again select on HTML mode
B. Press Ctrl+F to find
<div class="to-lock" style="display: show;"> tag
C. Change display "show" to "none" follow picture bellow then Publish to enjoy without unlock with social locker visitors don't show this page.
C. Change display "show" to "none" follow picture bellow then Publish to enjoy without unlock with social locker visitors don't show this page.
---------------------------------------
If you have any question and suggestions related blogger
Thanks to follow this tutorial
Best regards
help2blogging team








Did you know that you can make cash by locking selected pages of your blog or website?
ReplyDeleteSimply join CPALead and embed their Content Locking plug-in.