In
this tips you can learned to different kind of five way to adding CSS
code in your blogger blog. Lunch your blog above style with different
color or animation of course need to be used CSS code. So carefully
follow this any one way from this tutorial and change your blog stylish
default effect.
- Firstly Login to your Blogger Dashboard click here
- Select your blog and click on right side bar
- Select "Template" on drop down menu
One Way to Edit Your Blog Design with Using CSS Code:
- Select on "Customize" button
A.
Click on "Advanced" tab on left
B.
select "Add CSS" tab
C.
Scroll down the list CSS input place right side bar
D.
Now type the css code
E.
After type add css code then click on Apply To Blog
D.
At last click Back to Blogger
- Click "Template" button on left side
All time editing before of course you create a
backup of your blogger template because if you have any wrong this template
after edited, you can restore this. So click on Backup
/Restore and download Full Template. Details here.
- Click on "Edit HTML" button
- Click anywhere inside the code area and press Ctrl + F keys on your keyboard to open the Blogger' search box.
- Write Search box ]]></b:skin>
- Hit enter your keyboard and find this tag
- Now type CSS code before before ]]></b:skin> tag then save template.
- Finished your add Add CSS Code with editing Blogger template.
Way Three to Add CSS Code With Head Section in Blogger Template:
<style>CSS codes here</style>
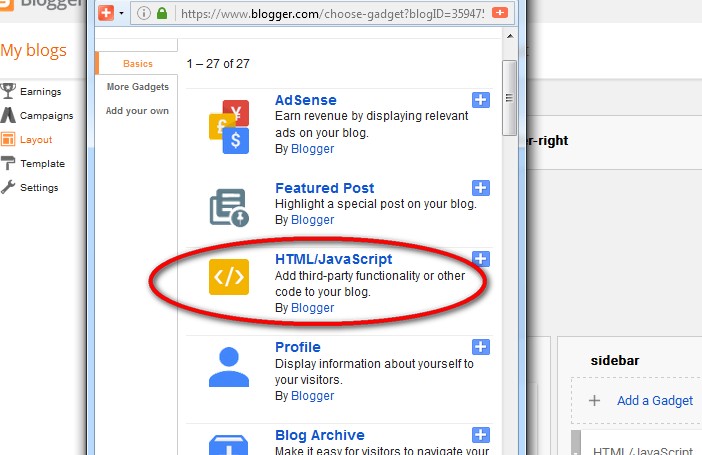
- Click Layout tab on left side
- Click Add gadget on page element
- Select </> HTML/JavaScript on page element show the bellow example
- Go to Post place in HTML mode and type css code in field after you write your content
- That's all.
--------------------------------------------------
If you have any question and suggestions related blogger
Thanks to follow this tutorial
Best regards
help2blogging team










Comments
Post a Comment