Now I
Share how to add floating social bar with counter in blogger any post. This floating
social bar has the following options with Facebook share button, Twitter,
Google+ , Stumble Upon and Pinterest button.
Add social media buttons to blogger sidebar:
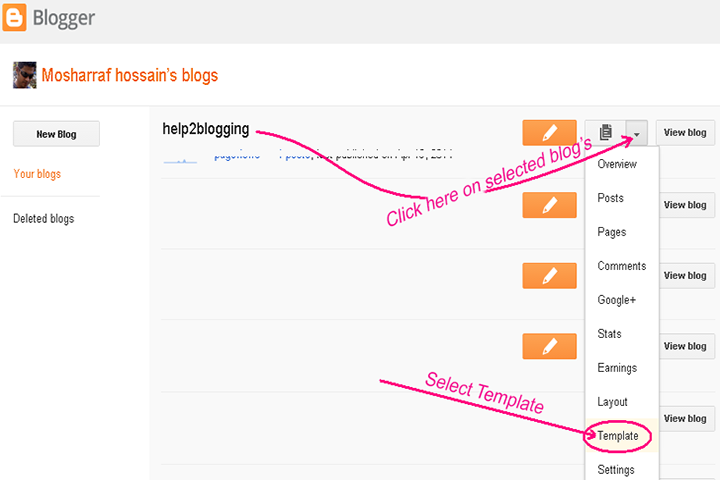
Login to your Blogger dashboard click here
Select your blog and click on right side bar
Select Template on drop down menu
Now Add Floating Social Media Sharing Buttons To Blogger Template: |
Now make a backup of your blogger template because if you have any wrong this template after edited, you can restore this. So click on Backup /Restore and download Full Template. Tutorial details.
> Click on Edit HTML button at
the middle side
> Click anywhere inside the code area and press the CTRL + F keys on your
keyboard to open the HTML search box.
> Write in Search box <b:includable
id='post' var='post'>
> Hit enter your keyboard
> Copy the bellow floating social media shearing button code and paste it after <b:includable id='post' var='post'>
tag.
Floating social media sharing code:
<b:if
cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType !=
"static_page"'>
<style>
.mbt_social_floating{
position:fixed; bottom:10%; margin-left:-60px; float:left; width:60px;
background-color:#f7f7f7;
padding: 5px 0 0px 0px;
border-top:1px solid #ddd;
border-left:1px solid #ddd;
border-bottom:1px solid #ddd;
z-index:9999px !important;
border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;
}
.mbt_social_floating .mbt_side_social_button{
margin-bottom:5px;
float:none;
height:auto;
width:60px;
}
.mbt_social_floating .st_twitter_vcount,
.mbt_social_floating.st_plusone_vcount, .st_email{
margin-left:5px;
}
.mbt_social_floating .st_fblike_vcount{
margin-left:5px;
}
.mbt_social_floating .stButton_gradient{
background:none !important;
height:21px !important;
padding-left:0 !important;
}
.mbt_social_floating .chicklets,
.mbt_social_floating .stMainServices {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifGuzkxn1MOEfTr3UwZ6SqfdthL-IBlaQGeoT8cwfSh_w8NPuajK8eHk1OtVqBFaYPasRTBSOwn73pqv3M67SYye3qascqcJZH24LC3Wg9GF0DWWyf55W7R529u1gFBrEtL8hMOmuI3M8q/s400/gc_social_sprite.gif')
no-repeat !important;
height:19px !important;
width:45px !important;
padding:0
!important;
}
.st_email .chicklets{
background-position:0 -77px !important;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifGuzkxn1MOEfTr3UwZ6SqfdthL-IBlaQGeoT8cwfSh_w8NPuajK8eHk1OtVqBFaYPasRTBSOwn73pqv3M67SYye3qascqcJZH24LC3Wg9GF0DWWyf55W7R529u1gFBrEtL8hMOmuI3M8q/s400/gc_social_sprite.gif')
!important;
}
.mbt_social_floating .st_twitter_vcount
.st-twitter-counter{
background-position:0 -58px !important;
}
.mbt_social_floating .stButton_gradient{
border:none !important;
}
.mbt_social_floating .stBubble_count{
width:44px !important;
font-size: 15px !important;
font-weight: normal !important;
padding-top:7px !important;
height:23px !important;
background:none !important;
}
.mbt_social_floating .st_twitter_vcount
.stBubble_count{
color:#00a6df;
background-color:#f8fbfc !important;
}
.st_fblike_vcount{
margin-bottom: 0px;
display:
block;
}
.st_twitter_vcount{
margin-bottom: 3px;
display:
block;
}
.st_email{
margin-bottom: 5px; margin-top: 3px;
display:
block;
}
.mbt_social_floating .stBubble{
background-position: 21px 31px !important;
height:35px !important;
}.mbt_social_floating .st_pinterest_vcount{
margin-left:5px;
}
.mbt_social_floating .st_pinterest_vcount
.st-pinterest-counter{
background-position:0 -19px !important;
}
.mbt_social_floating .st_pinterest_vcount
.stBubble_count{
color:#FF0505;
background-color:#fbf8f8 !important;
}
.mbt_social_floating .st_pinterest_vcount
.stBubble{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiJbYRxyxr_cbVZVslD_dLSXBm2Dt3xYK2CjFPTNMUgvyHEQ_Y1PaLnMe9_tEv7nDOX1gMm1908anPhwKML8gpgiqSDoKCcQA56EO1GPMWJ8nfiWsAic7uOSlpU4ohQS78rkLsigSdkN3x/s400/bubble_arrow_pinterest.png')
!important;
}
.st_pinterest_vcount{
margin-bottom: 0px;
display:
block;
}
</style>
<div class='mbt_social_floating'>
<script type='text/javascript'>var switchTo5x=true;</script>
<script src='http://w.sharethis.com/button/buttons.js'
type='text/javascript'/>
<script type='text/javascript'>stLight.options({onhover:false, ,
doNotHash: true, doNotCopy: true, hashAddressBar: false});</script>
<!--
No more works properly so removing it from mbt list<span
class='st_fblike_vcount' displaytext=''/>-->
<div style='margin:0px 0 0px 10px;'>
<div id='fb-root'/>
<script
src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font=''
href='' layout='box_count' send='false' show_faces='false'/></div>
<span class='st_twitter_vcount' displaytext=''
st_via='help2blogging'/>
<span class='st_pinterest_vcount'
displaytext=''/>
<div style='margin:0px 0 0 5px;'>
<span
class='st_plusone_vcount' displaytext=''/>
</div>
<div class='addthis_toolbox
addthis_default_style ' style='margin:5px 0px 5px 8px;'>
<a class='addthis_counter'/>
</div>
<script
src='http://s7.addthis.com/js/250/addthis_widget.js'
type='text/javascript'/>
<script type='text/javascript'>
var addthis_config = {
ui_cobrand: "help2blogging",
ui_header_color: "#ffffff",
ui_header_background: "#0080FF"
}
</script>
<span class='st_email' displaytext=''/>
<p style=' line-height:0px; font-size:10px;
font-weight:bold; text-align:center;'><a href='http://www. help2blogging
.blogspot.com' style='color:#CAC8C8;'>Widgets</a></p>
</div>
</b:if></b:if>
Note:
Replace help2blogging
and write your twitter user name
> Click “Save Template” button.
Tips: In case Facebook like button did
not work then copy the bellow code and just past after <body>
tag
<div id="fb-root">
</div>
<script>(function(d, s, id) {
var js, fjs
= d.getElementsByTagName(s)[0];
if
(d.getElementById(id)) return;
js =
d.createElement(s); js.id = id;
js.src =
"//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script',
'facebook-jssdk'));</script>
That’s all.
-------------------------------------------------
If you have any question and suggestions related blogger
Thanks to follow this tutorial
Best regards
help2blogging team






Comments
Post a Comment