All blogger needs to the search box in his blog. Visitors
write article name in this box and find his article. So today I teach you how
to add custom search box widget in your blog. Firstly you Add CSS
code (step1) in your blogger templates then you add Widget code (step2) and
enjoy your custom search box widget.
Add a Simple Search Box Widget to Blogger Blog
- Firstly Login to your Blogger Dashboard click here
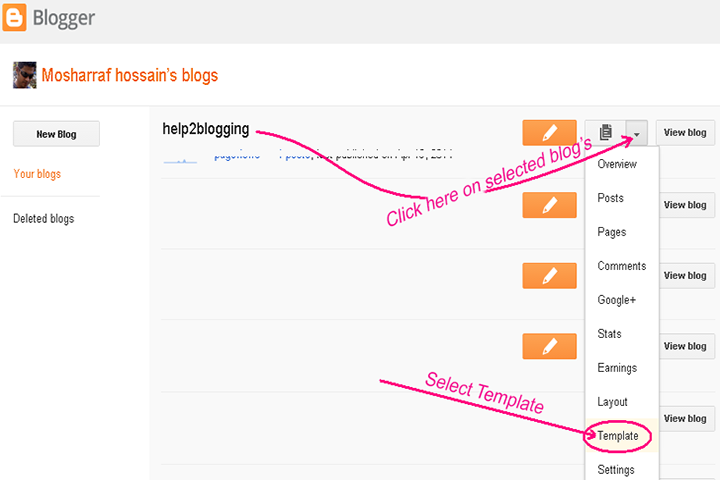
- Select your blog and click
on right side bar
- Select Template on drop down menu
Step 1:
Adding custom search box CSS code for blogger:
Now make a backup of your blogger template because if you have any wrong this template after edited, you can restore this. So click on Backup /Restore and download Full Template. Tutorial details.
> Click on Edit HTML button
Adding CSS code in blogger template:
> Click anywhere inside the code area and press the CTRL + F keys on your keyboard to open the HTML search box.
> Type ]]></b:skin>
inside the search box then hit Enter on keyboard to find it:
> Now past the below code
before ]]></b:skin> code
Search box stylish code for blogger blog:
#help2bbloggingSearchbox {
display: block;
clear: both;
margin: 10px 0;
}
#help2bbloggingSearchbox #h2binput {
background:
url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO8SpszCtyss-pgy_Qa1RuZTahCQSddl0GPCH57NQUXMVqUmgqdVTLHHNrhanbMj0u3ayOTXibnWGsaXVFwwJ4sAN2Ni-pUeVneBV5Xz3FzDcy83KWweZc7rfMbDF6unQfsGThqsvihevn/s20/Search-icon.png")
no-repeat scroll 8px center transparent !important;
padding: 7px 15px 7px 35px !important;
color: #444;
font-weight: bold;
text-decoration: none;
border: 1px solid #D3D3D3 !important;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
-moz-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#help2bbloggingSearchbox #h2bsubmit {
color: #444;
font-weight: bold;
text-decoration: none;
padding: 6px 15px;
border: 1px solid #D3D3D3;
cursor: pointer;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb),
color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
> Click on the Save Template button
Step2:
Adding the blogspot search box widget code:
> Click on Layout button at the left side
Follow 1:
A.
Click on Add Gadget in your template
sidebar
B.
Choose HTML/JavaScript Gadget
Follow 2:
A.Write widget name in Title box
B.Any one style bellow code paste in Content
box
If you have any
question and suggestions related blogger
Thanks to
follow this tutorial
Best regards
help2blogging team










Comments
Post a Comment