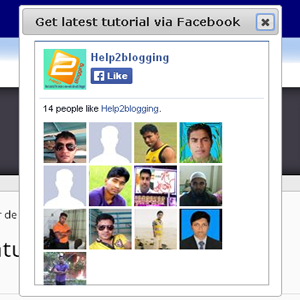
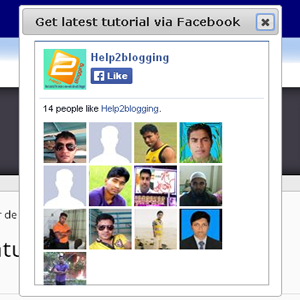
I am already provide Facebook popup like box ordinary code. Now I teach other tutorial how to make Facebook popup like box on every post in your blog. When a visitor came your site and open any page, automatically visitor show your Facebook fan page like box. This tutorial is very easy.


How to Add Facebook Popup Like Box Widget in Blogger- V2:
Now make a backup of your blogger template because if you have any wrong this template after edited, you can restore this. So click on Backup /Restore and download Full Template. Tutorial details.
- Login your Blogger Dashboard click here
- Select your blog and click
on right side bar
- Select Layout on drop down menu
Make Facebook Popup Like Box:
Step
1:
A. Click
on Add Gadget in your Layout sidebar
B. Choose HTML/JvaScript Gadget on popup window
Add jQuery Facebook Popup Like Box In Blogger HTML/JavaScript:
Step 2:
A. Write
widget name in Title box
B. Paste
the bellow code in Content box
Facebook Like Box Pop-Up Widget Code:
<link rel="stylesheet"
/***********************************************
This code edited by:
help2blogging.blogspot.com
***********************************************/
href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css"
/>
<script
src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet"
href="/resources/demos/style.css" />
<script>
$(function() {
$( "#dialog" ).dialog();
});
</script>
<div id="dialog" title="Get latest
tutorial via Facebook">
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/help2blogging&width=325&height=300&show_faces=true&colorscheme=light&stream=false&show_border=true&header=false"
scrolling="no" frameborder="0"
style="border:none; overflow:hidden;
width:275px; height:300px;"
allowtransparency="true"></iframe></center>
</div>
Customize: Change help2blogging red color code and replace your Facebook page name
Now click on Save button and enjoy your right choice.
Now click on Save button and enjoy your right choice.
__________________________
If you have any
question and suggestions related blogger
Thanks to
follow this tutorial
Best regards
help2blogging team






Comments
Post a Comment