Add Email Subscription To Blogger:
Now I will discuss how to email subscribe widget on blogger blog post body or footer. Just submit visitors' email ID to subscribe to your post via email inbox. Example get the latest video via email.
[A] Log in blogger
[B] Select your blog
[C] Select ‘Template’ at left sidebar then click ‘Edit HTML’ tab
Most View:
[D] Click anywhere inside the code area and press the CTRL + F keys on your keyboard to open the HTML search box.
[E] Type in Search box 'post-footer-line post-footer-line-3' then hit enter your keyboard to find this tag
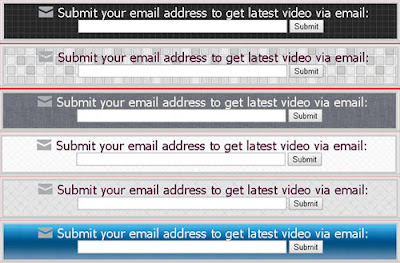
[F] Now copy the bellow any one style code and paste it immediately after or before 'post-footer-line post-footer-line-3' tag.
Style 1:
Style 1:
<b:if cond='data:blog.pageType == "item"'>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=help2blogging', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjKNZU16cNjKE4ltkUzfWE7cB4wT6aM1dG-okiz-ANOfOy1gwjBihHNOSNTlFxClj_7e8J84c-83PAeDpyx5CfzoMEVVUV2G-2QcfooFzgP3YSrFuMOtalhbI5U_aElBjHFuCysysA3_RF/s1600/help2blogging+back.png) center repeat-x; height:65px;border: 3px solid #ccc; padding: 3px; text-align: center;" target="popupwindow">
<div class="MsoNormal">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</a><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" />&nbsp;&nbsp;<span style="font-family: &quot;Tahoma&quot;,&quot;sans-serif&quot;; font-size: 16.0pt; line-height: 115%;"><span style="color: white;">Submit your&nbsp;</span></span><span style="color: white; font-family: Tahoma, sans-serif; font-size: 16pt; line-height: 115%;">email address to get latest tips via email:</span></div>
<input name="email" onblur="if (this.value == &quot;&quot;) {this.value = &quot;Email address here then of course check inbox to confirm...&quot;;}" onfocus="if (this.value == &quot;Email address here then of course check inbox to confirm...&quot;) {this.value = &quot;&quot;}" size="60%" type="text" value="Email address here then of course check inbox to confirm..." /><input name="uri" type="hidden" value="help2blogging" /><input type="submit" value="Submit" /></form>
</b:if>
Customize Feedburner Email Subscription Form:
- Just change help2blogging with your feedburner ID
- At last save your template.
Best Gadget:
Style 2:
Feedburner Email Subscription Link:
<b:if cond='data:blog.pageType == "item"'>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=help2blogging', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvplFkhcK1xqNIS5ku4MLHNI4Hm_tVEQ-RguUMbSE7f0_QxnWIB63LGB3FGeWaqYZktdew2bkf2L39od-NEqImQsdIXDF9FxsrwJWPjEoGQ9MxpVfRKqqWl52PeQyUcI-mzblPkE96RqQN/s1600/help2blogging+back+1.png) center repeat-x; height:65px;border: 3px solid #ccc; padding: 3px; text-align: center;" target="popupwindow">
<div class="MsoNormal">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</a><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" />&nbsp;&nbsp;<span style="font-family: &quot;Tahoma&quot;,&quot;sans-serif&quot;; font-size: 16.0pt; line-height: 115%;"><span style="color: white;">Submit your&nbsp;</span></span><span style="color: white; font-family: Tahoma, sans-serif; font-size: 16pt; line-height: 115%;">email address to get latest video via email:</span></div>
<input name="email" onblur="if (this.value == &quot;&quot;) {this.value = &quot;Email address here then of course check inbox to confirm...&quot;;}" onfocus="if (this.value == &quot;Email address here then of course check inbox to confirm...&quot;) {this.value = &quot;&quot;}" size="60%" type="text" value="Email address here then of course check inbox to confirm..." /><input name="uri" type="hidden" value="help2blogging" /><input type="submit" value="Submit" /></form>
</b:if>
Optimizing Your Feedburner Email:
- Just change help2blogging with your feedburner ID
- At last save your template.
Common Widget:
Stylish Email Subscription Box For Blogger:
<b:if cond='data:blog.pageType == "item"'>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=help2blogging', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQYgPFGsIxVoR8Gb7wHMMXnOkOvNJX6UldgIdhYnNPr3xVcijUa7p3GuoacKxz70bU985jjOPvslu5D9-COBsUjf-N-ZMNTiBNJxNIhFNFm0V9ZUNayWgUhsRpUR00n4KmuKhFLx9D5Ba9/s1600/help2blogging+back+6.png) center repeat-x; height:65px;border: 3px solid #ccc; padding: 3px; text-align: center;" target="popupwindow">
<div class="MsoNormal">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</a><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" />&nbsp;&nbsp;<span style="font-family: &quot;Tahoma&quot;,&quot;sans-serif&quot;; font-size: 16.0pt; line-height: 115%;"><span style="color: white;">Submit your&nbsp;</span></span><span style="color: white; font-family: Tahoma, sans-serif; font-size: 16pt; line-height: 115%;">email address to get latest video via email:</span></div>
<input name="email" onblur="if (this.value == &quot;&quot;) {this.value = &quot;Email address here then of course check inbox to confirm...&quot;;}" onfocus="if (this.value == &quot;Email address here then of course check inbox to confirm...&quot;) {this.value = &quot;&quot;}" size="60%" type="text" value="Email address here then of course check inbox to confirm..." /><input name="uri" type="hidden" value="help2blogging" /><input type="submit" value="Submit" /></form>
</b:if>
Customized Email Subscription Widget:
- Just change help2blogging with your feedburner ID
- At last save your template.
Useful Tips:
Style 4:
Subscribe Now Widget For Blogger:
<b:if cond='data:blog.pageType == "item"'>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=help2blogging', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv2MDJKnlsw-_kRoNWKOvbrCjvv7kdC6L38F75HrCHTSuaqKKBTRue4zcmW80hnM_xMKz80i8m1D7Trq14MmDnarS2ulyE_J5b5uO65qHT2sJOIUdnAGQrw2ocUa31Y3EmitJD9qiKcQOO/s1600/help2blogging+back+2.png) center repeat-x; height:65px;border: 3px solid #ccc; padding: 3px; text-align: center;" target="popupwindow">
<div class="MsoNormal">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</a><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" />&nbsp;&nbsp;<span style="font-family: &quot;Tahoma&quot;,&quot;sans-serif&quot;; font-size: 16.0pt; line-height: 115%;"><span style="color: #4c1130;">Submit your&nbsp;</span></span><span style="color: #4c1130; font-family: Tahoma, sans-serif; font-size: 16pt; line-height: 115%;">email address to get latest video via email:</span></div>
<input name="email" onblur="if (this.value == &quot;&quot;) {this.value = &quot;Email address here then of course check inbox to confirm...&quot;;}" onfocus="if (this.value == &quot;Email address here then of course check inbox to confirm...&quot;) {this.value = &quot;&quot;}" size="60%" type="text" value="Email address here then of course check inbox to confirm..." /><input name="uri" type="hidden" value="help2blogging" /><input type="submit" value="Submit" /></form>
</b:if>
Customize Feedburner Email Subscription Widget:
- Just change help2blogging with your feedburner ID
- At last save your template.
Popular Blogger Templates:
Style 5:
Add Follow By Email Widget In Blogger:
<b:if cond='data:blog.pageType == "item"'>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=help2blogging', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRDSRcfrh8UNqsYLSfGmQAUL1FL1AHC5t2kvfLINiCHw4yPlSj0AjM658peKyKweNMrdsEm0SBcM3qYenWS2rJtxeW3XFljdYKT7trGspeCMA0nEjymUySNdp5EztwYi1gu0m3CUA-f8up/s1600/help2blogging+back+5.png) center repeat-x; height:65px;border: 3px solid #ccc; padding: 3px; text-align: center;" target="popupwindow">
<div class="MsoNormal">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</a><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" />&nbsp;&nbsp;<span style="font-family: &quot;Tahoma&quot;,&quot;sans-serif&quot;; font-size: 16.0pt; line-height: 115%;"><span style="color: #4c1130;">Submit your&nbsp;</span></span><span style="color: #4c1130; font-family: Tahoma, sans-serif; font-size: 16pt; line-height: 115%;">email address to get latest tips via email:</span></div>
<input name="email" onblur="if (this.value == &quot;&quot;) {this.value = &quot;Email address here then of course check inbox to confirm...&quot;;}" onfocus="if (this.value == &quot;Email address here then of course check inbox to confirm...&quot;) {this.value = &quot;&quot;}" size="60%" type="text" value="Email address here then of course check inbox to confirm..." /><input name="uri" type="hidden" value="help2blogging" /><input type="submit" value="Submit" /></form>
</b:if>
Customize Follow By Email Blogger Widget:
- Just change help2blogging with your feedburner ID
- At last save your template.
Responsive Blogger Template:
Style 6:
Blogger Follow By Email Widget:
<b:if cond='data:blog.pageType == "item"'>
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=help2blogging', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilLtyoyzHr6sWlkAj27C9F3rt11lQZvI6p53WfpKhoWR0McFddQ-zQXpjC52l8v-stfZyCSZJgV_33okIkccJFTRyBesFdh-HLquYlg8kNyqcf_7ZbjFY8usVyqAI7sHdr41sLG3Ona5qO/s1600/help2blogging+back+3.png) center repeat-x; height:65px;border: 3px solid #ccc; padding: 3px; text-align: center;" target="popupwindow">
<div class="MsoNormal">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</a><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYbOZIWyOoH2sABPhj31ZhVIYZqqKduYsIYmFWBNM0lL95__Ctzk5ta-nXp6A9jiH3l-ESvyukwzhehPTeT5NpQAts8xovScL8jbgV4J8wSfNJW1_JhPii7bPebQ6NqD5icPQfu9faVCw/s1600/email.png" />&nbsp;&nbsp;<span style="font-family: &quot;Tahoma&quot;,&quot;sans-serif&quot;; font-size: 16.0pt; line-height: 115%;"><span style="color: #4c1130;">Submit your&nbsp;</span></span><span style="color: #4c1130; font-family: Tahoma, sans-serif; font-size: 16pt; line-height: 115%;">email address to get latest tips via email:</span></div>
<input name="email" style="width: 350px;" type="text" />
<input name="email" onblur="if (this.value == &quot;&quot;) {this.value = &quot;Email address here then of course check inbox to confirm...&quot;;}" onfocus="if (this.value == &quot;Email address here then of course check inbox to confirm...&quot;) {this.value = &quot;&quot;}" size="60%" type="text" value="Email address here then of course check inbox to confirm..." /><input name="uri" type="hidden" value="help2blogging" /><input type="submit" value="Submit" /></form>
</b:if>
Customize Subscribe Via Email Blogger Widgets:
- Just change help2blogging with your feedburner ID
- At last save your template.
That’s all
---------------------------------------------
If you have any question and suggestions related blogger
Thanks to follow this tutorial
Best regards
help2blogging team









Comments
Post a Comment