Hey guys, now I discuss with you how to make any
text column in your blog. You can easily to use this code on your blogger page
or post. But this script not only for blogger user you can attach in any web
site. Just you copy the bellow code then go to locate your blogs page or post and
past inside the HTML mode. Then you should select Compose mode and write your
text in column.
How To Make Text Border in HTML Code:
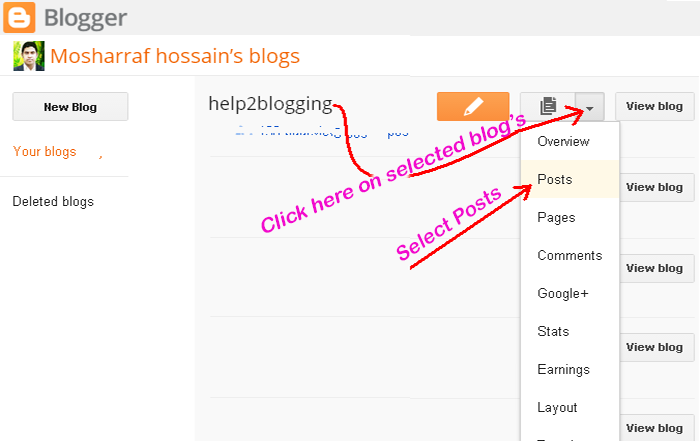
- Firstly Login to your Blogger Dashboard
- Select your blog and click on right side bar
- Select "Posts" on drop down menu
Add Border in Blogger Post:
A. Now go to "HTML"
mode in post

<style type="text/css">
div.sundaboy1{border-style:solid;
border-bottom-width:15px;
border-color:#C6FF00;}
</style>
<div class="sundaboy1">Type your
text</div>
Note: Replace C6FF00 to border
color as you like
Style 2- Create Outline Text in HTML:

<style type="text/css">
div.sundaboy2{
border-style:solid;
border-width:5px;
border-color:#FF00C6;}
</style>
<div class="sundaboy2">Type your text</div>
Style 3- Create HTML Borders Around Text Boxes:

<style type="text/css">
div.double {border-style:double;}
</style>
<div class="double">Type your text</div>
Style 4- CSS Borders Around Text Boxes:

<style type="text/css">
div.sundaboy3{
border-style:solid;
border-width: thick ;}
</style>
<div class="sundaboy3">Type your text</div>
<div class="sundaboy3">Type your text</div>
Style 5- Put a Border Around Text in HTML:

<style type="text/css">
div.dotted {border-style:dotted;}
</style>
<div class="dotted">Type your text</div>
Create CSS Textbox Border:
C. Now select
"Compose" mode
D. Replace “Type your text” with your any text
E. At last complete
type content you should Publish your post
- That’s all.
---------------------------------------------------
If you have any
question and suggestions related blogger
Thanks to
follow this tutorial
Best regards
help2blogging team







Comments
Post a Comment